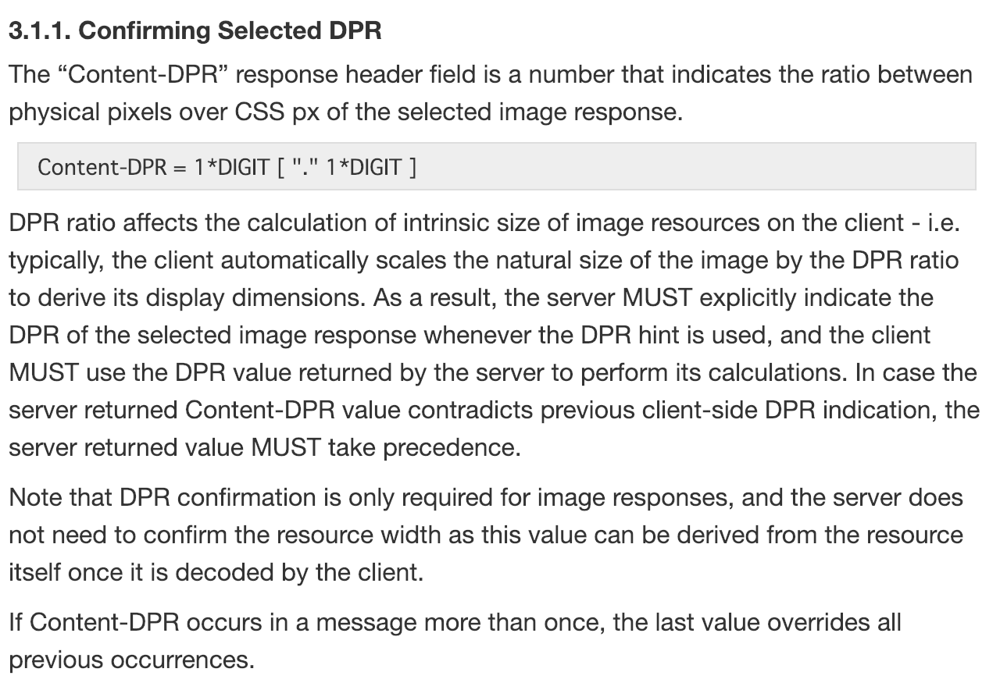
Content-DPR
仕様がwhatwg/htmlに移管された 2019/3/11
This PR removes those hints from the IETF draft. This hints are being added to the HTML specification as part of a larger Client Hints related PR.
Conten-DPRの仕様自体に変更はなさそう
以下、HTTP Client Hintsに属していた頃の情報
HTTP Response Headerの1つ
HTTP Client Hintsというグループに属する
dpi awareなimg CustomElementをつくるを完全解決できると期待している 
Blinkではこの値を考慮して画像のNatiralSizeを決定していることを突き止めた
Internet-Draft, Intended status: Experimental 2019/1/24
試験実装段階っぽいのでwatchしていきたい 
Status: standardになってるな
Use case
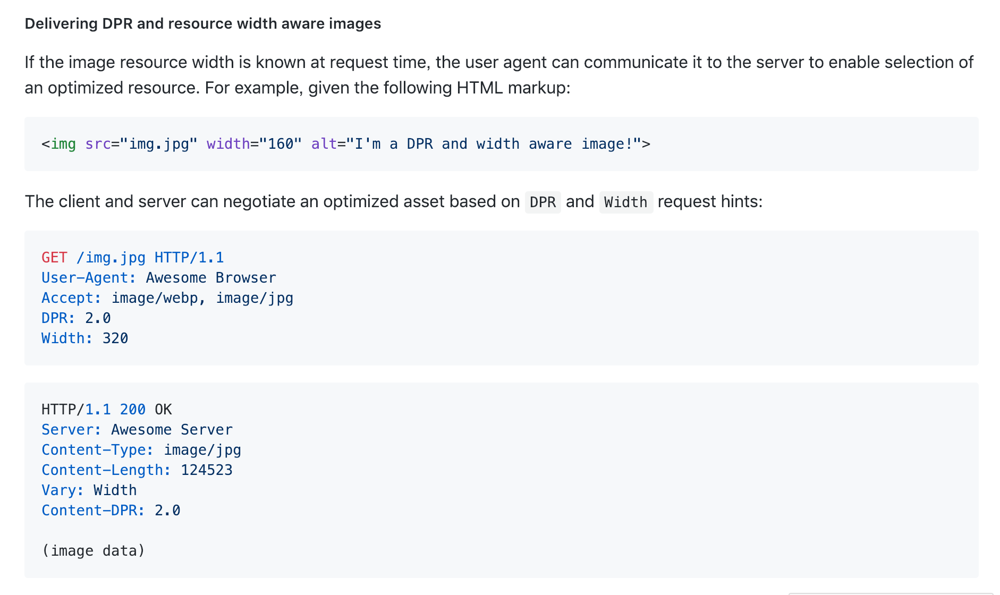
Delivering DPR-aware images

書きかた
MDN
実験マーク付いてる "This is an experimental API that should not be used in production code." 2019/1
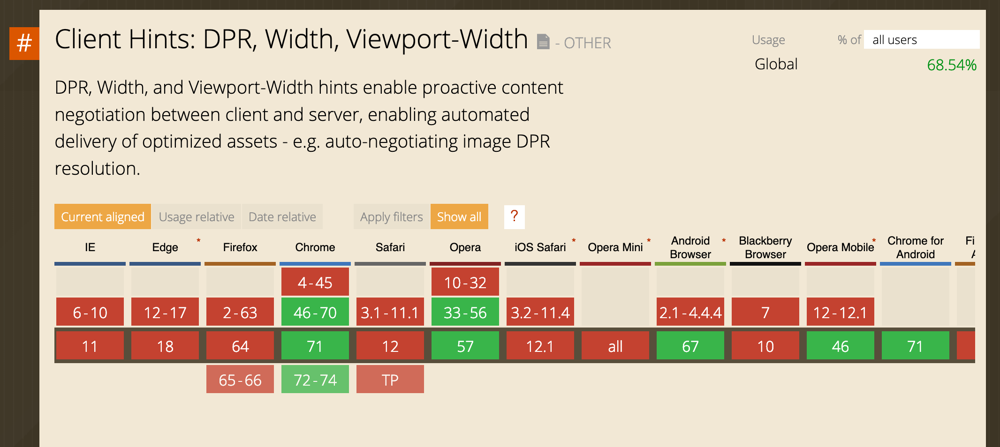
Can I use?
Chrome, Operaだけが対応している 2019/1/26
つまりBlink以外に実装がない
サポートの意向アリ
メジャーブラウザが対応完了した暁にはdpi-aware-image不要になる 
Blinkでの実装の話
Native Client-Hints in Blink 2015/7
Client Hintsは、ServiceWorkerでも実装されている
動作未確認 
試してみる
できてしまった 





こんな簡単な話だったのか...
当たり前だが、ModalImageでの拡大表示時も問題なし。