Retinaディスプレイで撮ったscreenshotをsvgに包んで配信して、imgタグで原寸大で表示する
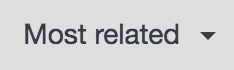
そのままimgタグで表示すると大きくなってしまう
width, height をstyleで明示して調節するしかない?
撮影時の縦横サイズを保ったままimgタグで表示する方法はない?
状況
大きくなる例

Scrapbox記事の関連ページsortボタンを撮った画像。明らかに大きい

クリックして原寸大で表示すると分かりやすい
解決
画像をsvgタグで包めば良い
SVG Screenshotを作っていて気付いた
SVG画像も、jpgやpng同様にimgタグで表示できる
ブラウザに表示サイズを伝えられる
imgタグが、svgにセットしたwidth, height属性を解釈してくれる
こんな感じのsvgを作って配信すればいい
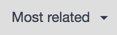
撮影時のサイズで表示される
https://gyakky.herokuapp.com/svgyazo/${GyazoImageID}.svg で試せるようにした Gyazo画像を読み込んで、svgタグに適切なwidth, heightを設定する
imageタグにbase64 encodingした画像をセットする
クリックして表示すると分かりやすい
ぼやけたりせずに綺麗に原寸大で表示できる
サイズ指定したGyazo thumbnail画像は、Retinaディスプレイでぼやけてしまう

スクリーンショットはsvgで撮って保存しておくといいのではないか
必要に応じてリンク情報も埋め込める
svg画像をobjectタグで表示すれば、仕込んだaタグをクリックできる
filterを書いて色調補正できる
svgで画像をモノクロ化するができる
CSPの設定
svg画像
script-src 'none' /svg-wiki/svgに埋め込まれたscriptを実行させない
svg画像をobject要素で表示しているページ
object-src 'self'