SVG Screenshot
背景・概要
SNSの普及により,ウェブページの共有手段としてスクリーンショット画像が用いられる機会が増えてきた.これらのキャプチャ画像は,撮影元のページのURLなどの基本情報が紐付けられていないことが多いため,画像を受け取った人がオリジナルサイトにアクセスすることは困難である.
ウェブサイトのスクリーンショットはPNGやJPEGなどの画像形式で撮影されることが一般的であるが,これらのキャプチャ画像は,撮影範囲内に含まれているハイパーリンクをクリックしてページ遷移することはできない.SVGスクリーンショットは,これが可能である.キャプチャ画像内のハイパーリンクをクリックできれば,リンクを辿ってより詳細な情報にいち早くアクセスできる.
ウェブサイトの好きな部分をリンクも含めてまるごとキャプチャできるSVG ScreenShotは,ウェブサイトの特性を最大限に活かしたスクリーンショット画像形式であると言える.
目的
いま見ているウェブページの一部分をすぐに共有する.
キャプチャ画像を介したウェブページの共有を快適に行う.
キャプチャ範囲に含まれるハイパーリンクを保持したSVG画像形式のスクリーンショットコンテンツを作成する.
開発内容
Chrome拡張機能
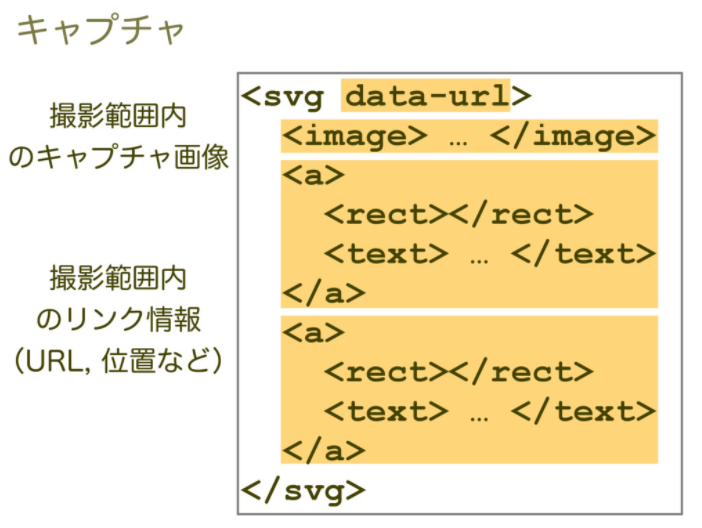
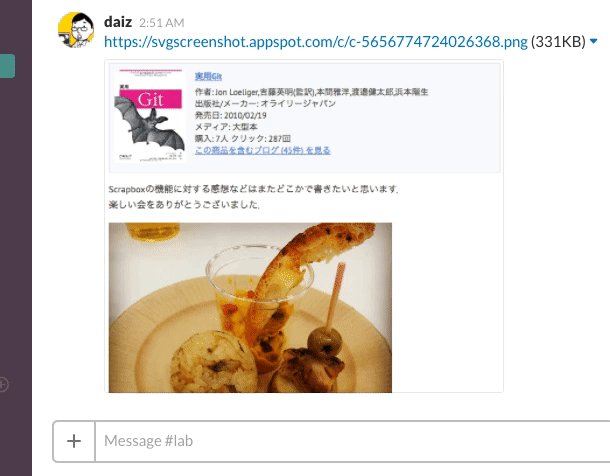
表示中のウェブサイトの任意範囲を選択して,スクリーンショットを撮影する.このスクリーンショット (SVGスクリーンショット) はSVG形式で生成されるため,図1のようにキャプチャ画像に加えて埋め込まれたリンク情報も保持される.
スクリーンショットを撮影してSVG ScreenShotのウェブアプリにアップロードする.アップロード後に,SVGスクリーンショットが埋め込まれたScrapboxページを新規作成するオプション機能も持つ.(SVG ScreenShot Scrap to Scrapbox 機能)
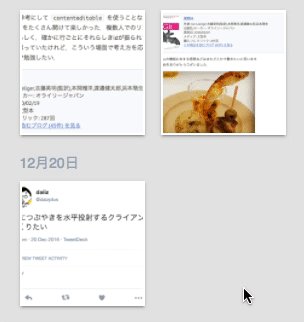
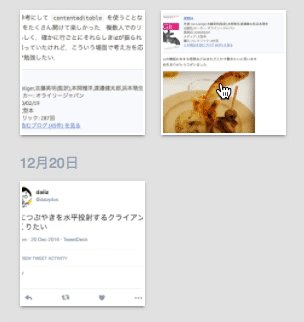
ウェブサイトに埋め込まれたSVGスクリーンショットのPNG形式のサムネイルを見つけ次第,SVGスクリーンショットコンテンツをオーバーレイ表示する.(SVG ScreenShot Frame 機能)

図1. SVGスクリーンショットコンテンツの仕組み
ウェブアプリ
撮影されたスクリーンショットを管理する.
アイテム管理ページ (要ログイン) では,これまでに撮影したスクリーンショットの一覧,スクリーンショットのプレビューや詳細情報閲覧,共有用のURLの取得などが行える.
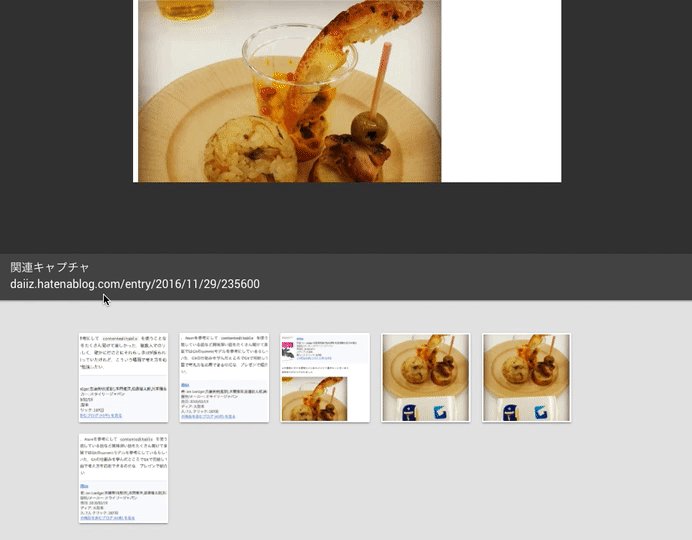
スクリーンショットプレビューページでは,キャプチャ画像内のリンクのクリックが可能なSVGスクリーンショットに加えて,撮影元ページのURLやタイトルを閲覧できる.また,閲覧中のキャプチャ画像に関連しそうなアイテム(閲覧ユーザーの手持ちのアイテム)が提案されてリストアップされる.(関連キャプチャを提示する機能)
使用方法
以下では,SVG ScreenShotへのログイン及びChrome拡張機能がインストール済みであることを想定している.
SVGスクリーンショットを撮影する
1. 撮影したいページ上で右クリックする.
2. メニューリストから,「SVGスクリーンショットを撮る」をクリックして選択する.
3. 撮影範囲を指定するためのボックスが表示されるので,これを目的の位置へドラッグして移動する.ボックスの大きさの変更も行えるので,必要に応じて調節する.
4. ボックスの左上「Capture」ボタンをクリックして撮影する.スクリーンショットが撮影されて,ウェブページに自動でアップロードされる.一連の処理が完了すると,ブラウザツールバーのSVG ScreenShot拡張機能アイコンが  →
→  のように変化する.
のように変化する.
 →
→  のように変化する.
のように変化する.撮影したスクリーンショットをプレビューする
1. ウェブアプリにアクセスして,スクリーンショットの一覧を表示する.
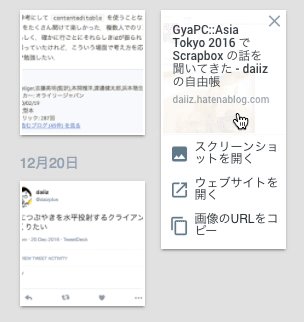
2. プレビューしたいアイテムをクリックする.

3. プレビューに関するメニュー「スクリーンショットを開く」, 「ウェブサイトを開く」, 「画像のURLをコピー」がプルダウン表示されるので,目的のアクションを選択する.「スクリーンショットを開く」をクリックすると,プレビューページが開く.
SVGスクリーンショットを共有する
1. 「撮影したスクリーンショットをプレビューする」のステップ3で,「スクリーンショットを開く」をクリックしてプレビューページを開く.
2. ウェブブラウザのアドレスバーに表示されているURLをコピーして共有する.
SVGスクリーンショットを自分のウェブサイトに埋め込む
1. 「撮影したスクリーンショットをプレビューする」のステップ3で,「画像のURLをコピー」をクリックしてPNG形式のサムネイル画像のURLをコピーする
2. サムネイル画像をHTMLタグ
<img src=''> を用いてウェブサイトに埋め込む.拡張機能は,埋め込まれたSVGスクリーンショットのサムネイルを見つけ次第,SVGコンテンツをロードして表示する.拡張機能がインストールされていない環境ではサムネイル画像のまま表示される.
関連するスクリーンショット画像を探す
1. 「撮影したスクリーンショットをプレビューする」のステップ3で,「スクリーンショットを開く」をクリックしてプレビューページを開く.
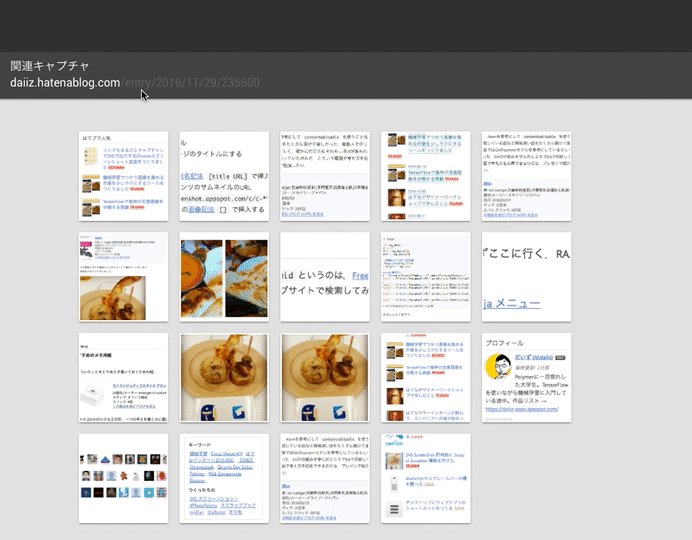
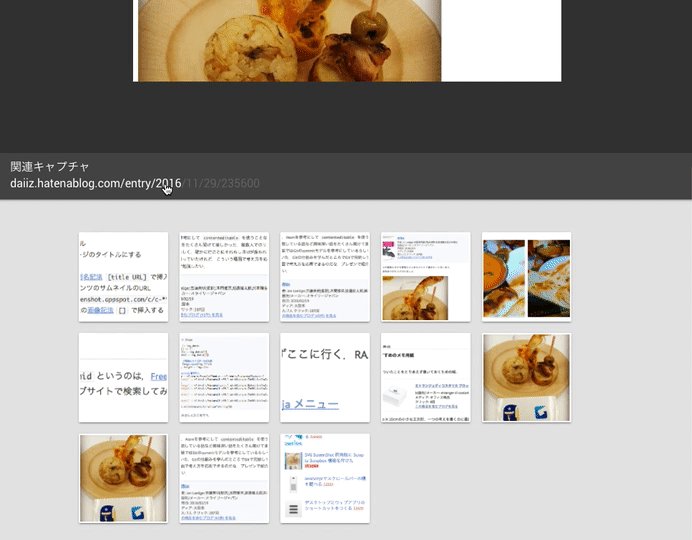
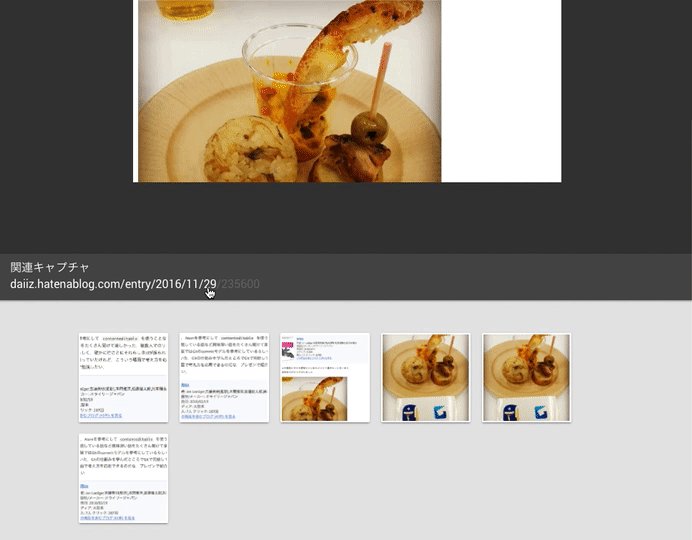
2. プレビュー画面の下部に,撮影されたオリジナルサイトのURLと,プレビュー中のメインのスクリーンショットに関連しそうなアイテム (閲覧ユーザーの手持ちのアイテム内から絞り込まれたアイテム) が提案されてリストアップされる.
3. 関連の度合いは,撮影元のページURLの影響範囲を選択して調節可能.例えば,メインのスクリーンショットが
http://daiiz.hatenablog.com/entry/2016/11/29/235600 で撮影されていた場合,関連キャプチャの絞り込み検索は以下のアニメーションのようになる.
公開情報
プロジェクトサイト
Chrome拡張機能
Chrome ウェブストアにて配布中.
ウェブアプリ
最新版のウェブブラウザ Chrome, Firefox, Safari でご利用ください.
ソースコード
Chrome拡張機能
リリースブログ記事
Chrome拡張機能公開
http://daiiz.hatenablog.com/entry/2016/04/06/235000 (2016/04/06)
ウェブアプリ公開
http://daiiz.hatenablog.com/entry/2016/06/20/095005 (2016/06/20)
プロジェクトサイト公開
http://daiiz.hatenablog.com/entry/2016/12/07/232257 (2017/12/07)
「SVG ScreenShot Frame 機能」公開
http://daiiz.hatenablog.com/entry/2017/01/08/235600 (2017/01/08)
「SVG ScreenShot Scrap to Scrapbox 機能」公開
http://daiiz.hatenablog.com/entry/2017/01/09/235700 (2017/01/09)
「関連キャプチャを提示する機能」公開
http://daiiz.hatenablog.com/entry/2017/01/26/024525 (2017/01/26)
解説本
後継実験